Les 12 et 13 décembre 2019 s’est tenu, à Montepllier, les Rencontres des Utilisateurs Francophones de QGIS. Durant la première journée, différents ateliers participatifs ont été organisé. Un de ces ateliers était dédié aux différentes méthodes de visualisation de données dans QGIS. L’atelier était dirigé par Regis Haubourg.
Nous avons prévu de présenter les différentes méthodes qui ont été évoquées dans deux billets de blog. Pour ce premier billet, nous allons présenter les extensions TimeManager et Dataplotly.
1) TimeManager
L’extension TimeManager permet la visualisation de données ayant une dimension temporelle en faisant évoluer l’affichage de la donnée avec le temps. On peut, par exemple, afficher le déplacement d’un véhicule en fonction du temps qui passe.
L’extension peut servir à de la visualisation pure mais elle permet aussi de créer des animations (GIF) ou des vidéos de l’évolution de la donnée en fonction du temps.
Cette extension a été créé par Anita Graser dont le blog est une source incroyable sur l’utilisation de QGIS.
Utilisation de l’extension
Voici un mini tutoriel expliquant l’utilisation de l’extension.
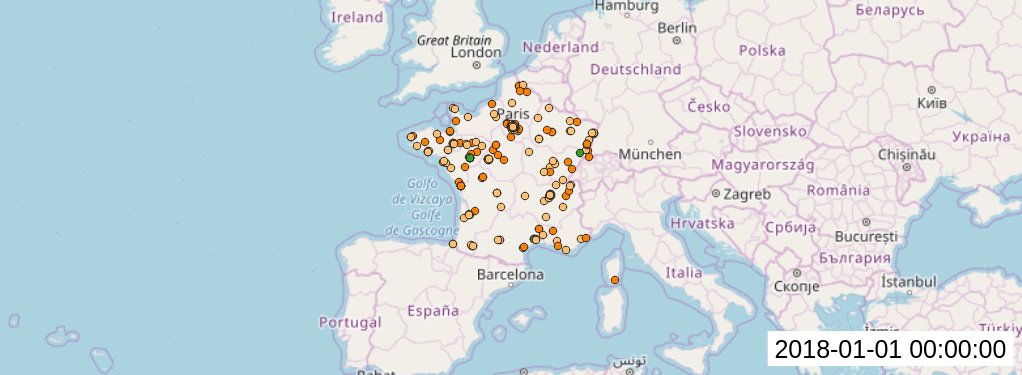
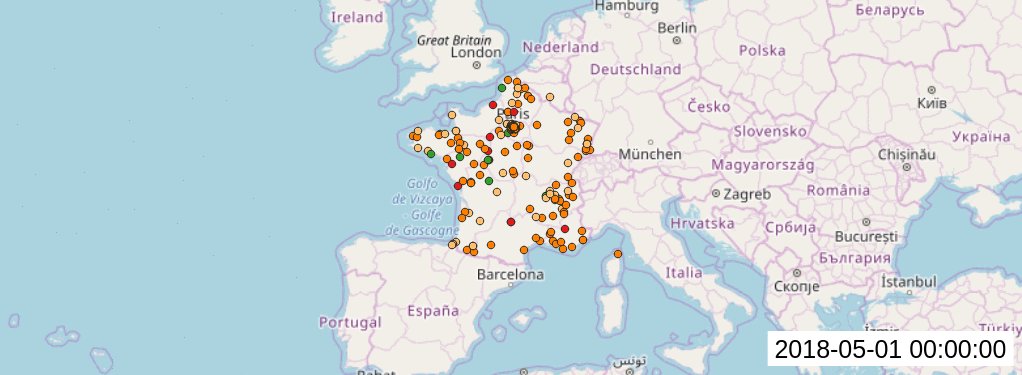
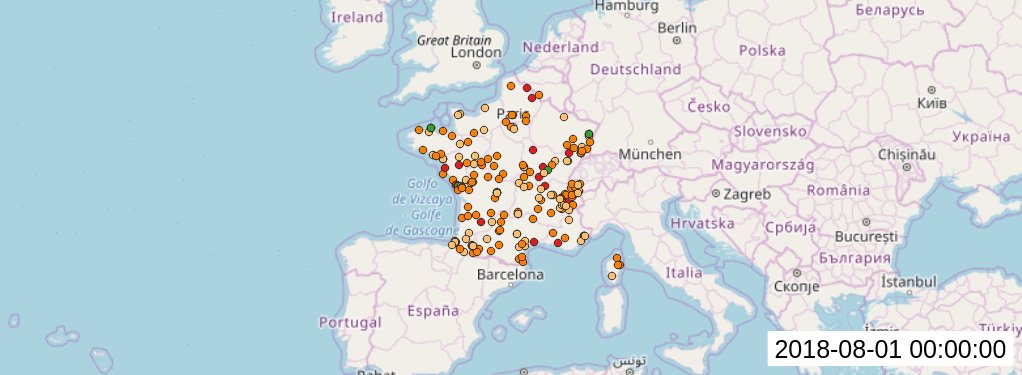
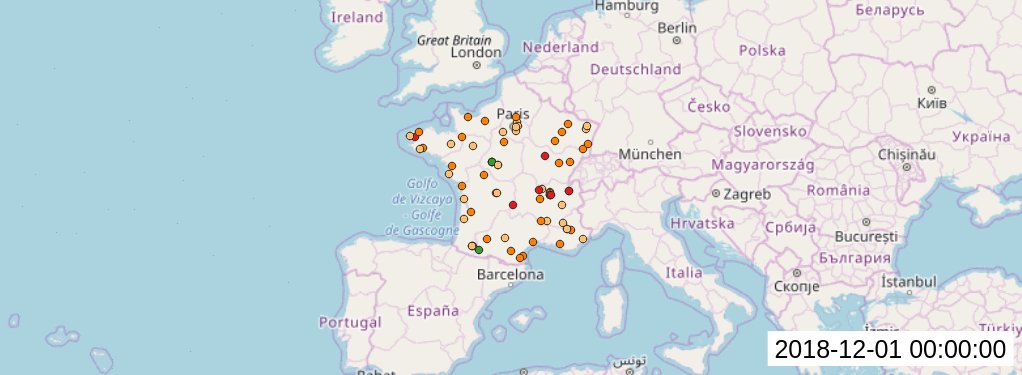
Nous allons nous intéresser aux accidents impliquant un vélo en France durant l’année 2018 et comparer l’évolution des accidents mois par mois.
Voici l’animation générée où chaque point représente un accident impliquant un vélo (vert = cycliste indemne, jaune = blessé léger, orange = blessé hospitalisé et rouge = mort).

Pour créer cette animation, nous allons utiliser les données fournies par https://koumoul.com/en/datasets/accidents-velos qui sont générées à partir de https://www.data.gouv.fr/fr/datasets/base-de-donnees-accidents-corporels-de-la-circulation/. Toutes ces données sous Licence Libre.
Voici les différentes étapes.
- Créer une carte comportant ayant une couche dont un champ est une donnée temporelle.
Une donnée temporelle est une chaine de caractère dont la forme est :
%Y-%m-%d%Y-%m-%d %H:%M:%S- …
- Installer (si besoin) et activer l’extension
TimeManager
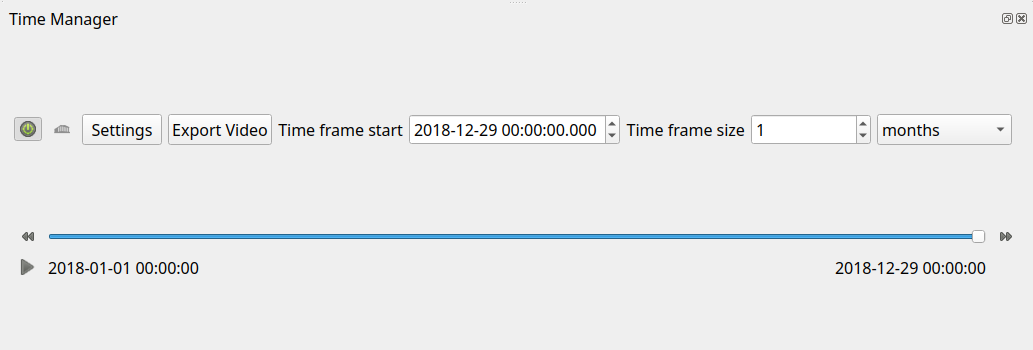
Lorsque l’extension est activée, un dock widget
apparait en dessous de la carte.

- Cliquez sur le bouton
Settingspour paramétrer l’extension.
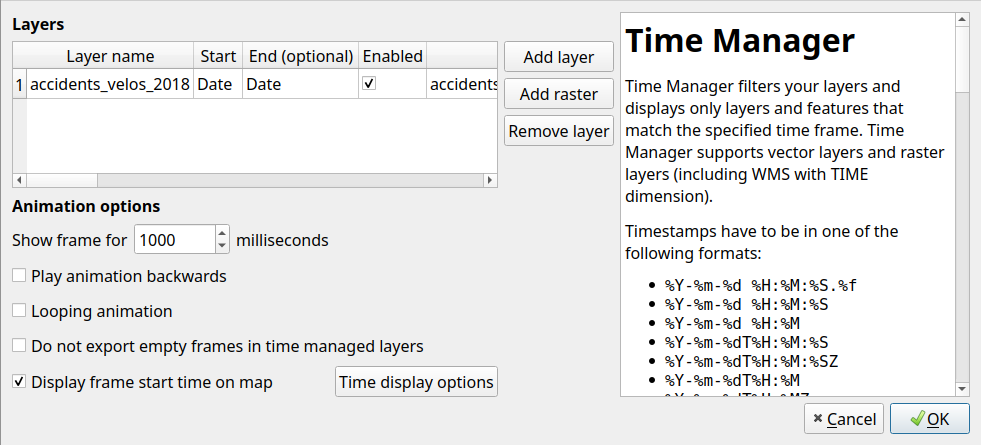
Dans la fenêtre de paramétrisation ajoutez la couche qui possède les données temporelles. Vous devez aussi spécifier le champ contenant ces données.
Écran de paramétrisation de l’extension :

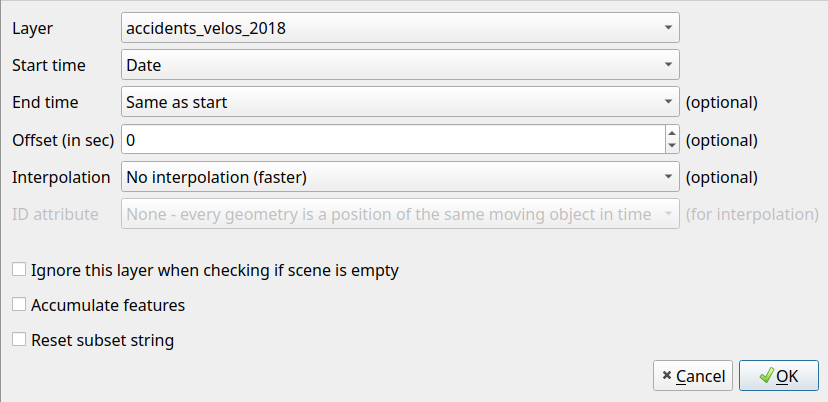
Ajout et paramétrisation de la couche qui évolue avec le temps :

- Une fois l’extension bien paramétrée, vous pouvez visualiser les données en cliquant sur le bouton
play.
Pour aller plus loin
2) Dataplotly
Nous allons maintenant nous intéresser à l’extension Dataplotly. Cette extension permet de générer facilement un graphe à l’aide de la libraire Plotly.
Grâce à l’extension vous pouvez créer des histogrammes, des diagrammes circulaires, … (voir https://github.com/ghtmtt/DataPlotly).
Utilisation de l’extension
Voici un mini tutoriel expliquant l’utilisation de l’extension.
Nous allons continuer de travailler avec les données utilisée pour la présentation de TimeManager.
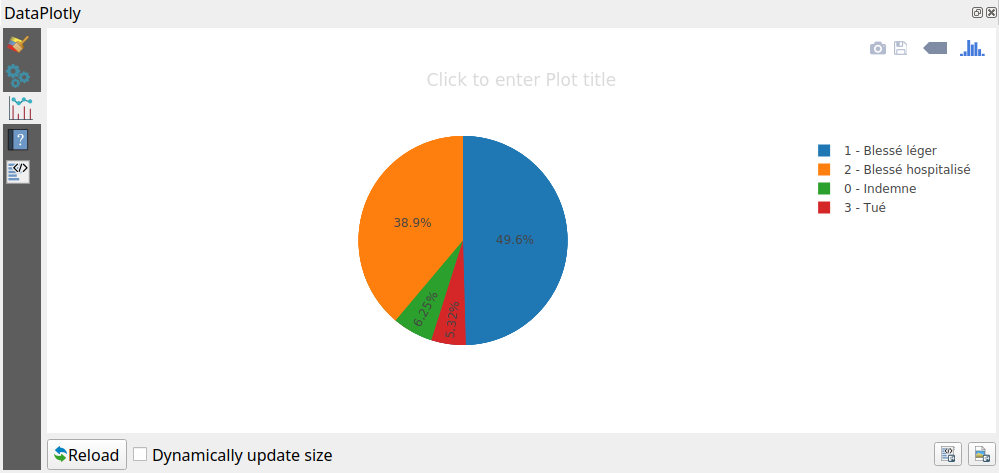
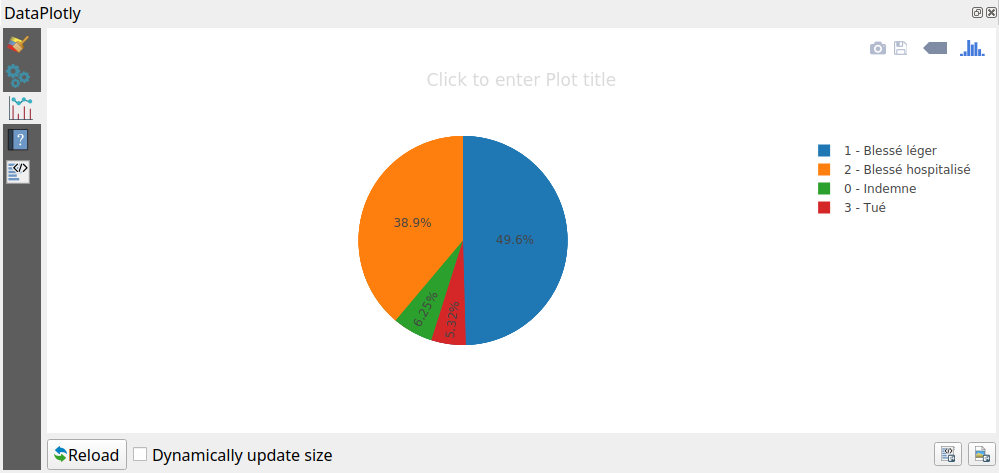
Cette fois nous allons créer un diagramme circulaire (camembert pour les intimes) présentant la gravité des accidents selon leur occurrence :

Voici les différentes étapes pour arriver au graphe.
- Une fois l’extension installée et activée, cliquez sur l’icône de l’extension
(se trouvant dans la barre d’outils). Un
dock widgetapparaît ; il permet de créer le graphe.
Icône de DataPlotly :
![]()
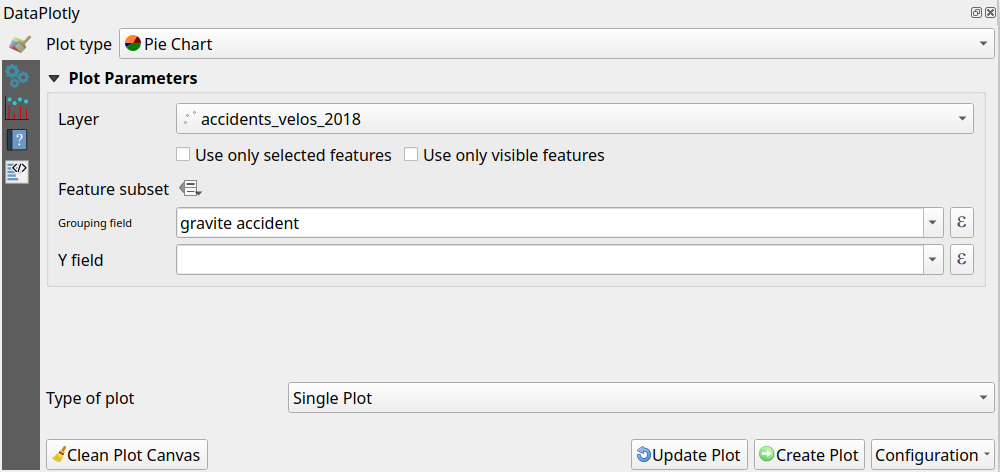
Dock widget permettant de générer les graphes :

-
Sélectionnez
Pie Chartcomme type de graphe. Ensuite indiquezaccidents_velos_2018comme la couche contenant les données etgravite accidentcomme champ contenant les les différentes catégories du camenbert (champ de regroupement). -
Cliquez sur le bouton
Create Plotet admirez le graphe que vous avez créé !

Notons qu’il est possible d’exporter le graphe en image (png) ou en html.
De plus quand l’extension est activée, vous pouvez créer et ajouter à
n’importe quel Print Layout (gestionnaire d’impression) un cadre contenant
un graphe généré par l’extension.